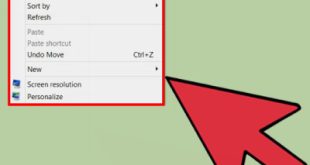
LOGOMOTION چیست LOGOMOTION لوگو نقش مهمی در تعیین ارزش یک برند دارد و شرکتهای برتر این را میدانند، به همین دلیل است که مدیران هزینههای زیادی را صرف ایجاد لوگو میکنند. اگر یک سازمان به طور موثر برندسازی می کند، اکثر افراد فقط با نگاه کردن به لوگو می توانند به سرعت برند را شناسایی کنند. لوگوموشن چیست؟ Logomotion یک پله بالاتر از گرافیک استاتیک/تک است که هیچ اثری ندارد. . Logomotion همه چیز در مورد افزودن افکت ها و انیمیشن ها به یک لوگو است، از جلوه های پویا ساده تا فیلم های کوتاه کلی. لوگوی شرکت به عوامل مختلفی مانند هدف شرکت، نام تجاری و غیره بستگی دارد. شما باید کار طراحی لوگو را به یک پروموشن یا متخصص انیمیشن بسپارید تا بهترین اقدام لوگوی تجاری را به دست آورید. چگونه از قدرت لوگوموشن استفاده کنیم؟راه دیگری برای استفاده از قدرت لوگوموشن وجود دارد. در اینجا چند مکان وجود دارد که می توانید لوگوی جدید و جالب خود را تبلیغ کنید تا آن را در دنیای رقابتی تجارت متمایز کنید.• رسانه های اجتماعی: از logomotion GIF استفاده کنید و آن را با یک پیام بنویسید یا در یک ویدیو قرار دهید و برای ارتباط بیشتر در شبکه های اجتماعی پست کنید.• وب سایت شرکت: شما می توانید از لوگوموشن در وب سایت شرکت خود استفاده کنید تا توجه بازدیدکنندگان خود را به خود جلب کنید و تاثیر خوبی بر روی آنها بگذارید. • ارائه ها: می توانید یک لوگوی متحرک به ارائه خود اضافه کنید تا هویت آن را نشان دهید. • تبلیغات – در نهایت، می توانید از لوگوهای متحرک در کالاهای تبلیغاتی، آگهی ها و ویدیوهای بازاریابی خود استفاده کنید تا توجه را جلب کنید و مخاطبان خود را برای شنیدن پیام خود هیجان زده کنید. نحوه طراحی لوگوی متحرک با افتر افکت. در اینجا شما را با قوانین اجرای لوگو آشنا می کنیم. اگرچه در این آموزش از Adobe After Effects استفاده خواهیم کرد، اما اکثر نرم افزارهای انیمیشن عملکرد یکسانی دارند، اگرچه نام های خاص و گزینه های منو ممکن است متفاوت باشد. مرحله 1: فایل لوگو را آماده کنید ما شروع به ایجاد لوگو در Adobe Illustrator (یا نرم افزار طراحی لوگو مشابهی که دارید) کردیم. این برای اطمینان از این است که فایل های لوگوی ما برای انیمیشن تنظیم شده اند.این به شما امکان می دهد بدون از دست دادن کیفیت تصویر آنها را تغییر دهید، که بعداً هنگام کار با لایه شکل مفید است.همچنین، لوگو باید لایه لایه باشد و در یک شیء واحد گروه بندی نشود. این به شما اجازه می دهد تا با متحرک سازی هر قسمت از لوگو، انیمیشن های پیچیده تری ایجاد کنید. میتوانید با استفاده از دکمه افزودن لایه جدید در پایین پنل لایهها، لایههای جدیدی ایجاد کنید، سپس تکههای تصویر خود را در بالای آنها کپی و جایگذاری کنید. در نهایت، از آنجایی که انیمیشن یک فرمت دیجیتال است، ما با رنگ های RGB نیز کار می کنیم. خود. اگر فایل Illustrator شما روی CMYK تنظیم شده است، می توانید با انتخاب لوگو و رفتن به Edit > Edit Colors > Convert to RGB، آن را تبدیل کنید. پس از اتمام، لوگوی خود را به عنوان یک فایل لایه ای صادر کنید. از آنجایی که نوع فایل After Effects در خانواده نرم افزارهای Adobe یافت می شود، ما لوگوی ایجاد شده را به عنوان یک فایل AI (Adobe Illustrator) صادر می کنیم. ما ذخیره می کنیم، اما اگر از فایل های دیگر استفاده می کنید، می توانید از انواع مختلف استفاده کنید.فایل های برداری
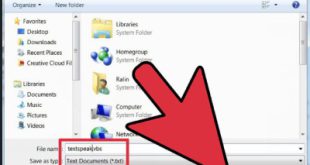
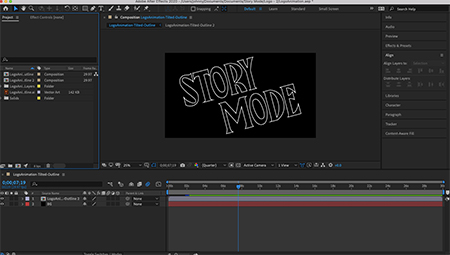
LOGOMOTION چیست LOGOMOTION لوگو نقش مهمی در تعیین ارزش یک برند دارد و شرکتهای برتر این را میدانند، به همین دلیل است که مدیران هزینههای زیادی را صرف ایجاد لوگو میکنند. اگر یک سازمان به طور موثر برندسازی می کند، اکثر افراد فقط با نگاه کردن به لوگو می توانند به سرعت برند را شناسایی کنند. لوگوموشن چیست؟ Logomotion یک پله بالاتر از گرافیک استاتیک/تک است که هیچ اثری ندارد. . Logomotion همه چیز در مورد افزودن افکت ها و انیمیشن ها به یک لوگو است، از جلوه های پویا ساده تا فیلم های کوتاه کلی. لوگوی شرکت به عوامل مختلفی مانند هدف شرکت، نام تجاری و غیره بستگی دارد. شما باید کار طراحی لوگو را به یک پروموشن یا متخصص انیمیشن بسپارید تا بهترین اقدام لوگوی تجاری را به دست آورید. چگونه از قدرت لوگوموشن استفاده کنیم؟راه دیگری برای استفاده از قدرت لوگوموشن وجود دارد. در اینجا چند مکان وجود دارد که می توانید لوگوی جدید و جالب خود را تبلیغ کنید تا آن را در دنیای رقابتی تجارت متمایز کنید.• رسانه های اجتماعی: از logomotion GIF استفاده کنید و آن را با یک پیام بنویسید یا در یک ویدیو قرار دهید و برای ارتباط بیشتر در شبکه های اجتماعی پست کنید.• وب سایت شرکت: شما می توانید از لوگوموشن در وب سایت شرکت خود استفاده کنید تا توجه بازدیدکنندگان خود را به خود جلب کنید و تاثیر خوبی بر روی آنها بگذارید. • ارائه ها: می توانید یک لوگوی متحرک به ارائه خود اضافه کنید تا هویت آن را نشان دهید. • تبلیغات – در نهایت، می توانید از لوگوهای متحرک در کالاهای تبلیغاتی، آگهی ها و ویدیوهای بازاریابی خود استفاده کنید تا توجه را جلب کنید و مخاطبان خود را برای شنیدن پیام خود هیجان زده کنید. نحوه طراحی لوگوی متحرک با افتر افکت. در اینجا شما را با قوانین اجرای لوگو آشنا می کنیم. اگرچه در این آموزش از Adobe After Effects استفاده خواهیم کرد، اما اکثر نرم افزارهای انیمیشن عملکرد یکسانی دارند، اگرچه نام های خاص و گزینه های منو ممکن است متفاوت باشد. مرحله 1: فایل لوگو را آماده کنید ما شروع به ایجاد لوگو در Adobe Illustrator (یا نرم افزار طراحی لوگو مشابهی که دارید) کردیم. این برای اطمینان از این است که فایل های لوگوی ما برای انیمیشن تنظیم شده اند.این به شما امکان می دهد بدون از دست دادن کیفیت تصویر آنها را تغییر دهید، که بعداً هنگام کار با لایه شکل مفید است.همچنین، لوگو باید لایه لایه باشد و در یک شیء واحد گروه بندی نشود. این به شما اجازه می دهد تا با متحرک سازی هر قسمت از لوگو، انیمیشن های پیچیده تری ایجاد کنید. میتوانید با استفاده از دکمه افزودن لایه جدید در پایین پنل لایهها، لایههای جدیدی ایجاد کنید، سپس تکههای تصویر خود را در بالای آنها کپی و جایگذاری کنید. در نهایت، از آنجایی که انیمیشن یک فرمت دیجیتال است، ما با رنگ های RGB نیز کار می کنیم. خود. اگر فایل Illustrator شما روی CMYK تنظیم شده است، می توانید با انتخاب لوگو و رفتن به Edit > Edit Colors > Convert to RGB، آن را تبدیل کنید. پس از اتمام، لوگوی خود را به عنوان یک فایل لایه ای صادر کنید. از آنجایی که نوع فایل After Effects در خانواده نرم افزارهای Adobe یافت می شود، ما لوگوی ایجاد شده را به عنوان یک فایل AI (Adobe Illustrator) صادر می کنیم. ما ذخیره می کنیم، اما اگر از فایل های دیگر استفاده می کنید، می توانید از انواع مختلف استفاده کنید.فایل های برداری  مراحل طراحی و ایجاد لوگوی حرکتی مرحله 2: وارد کردن لوگو به افتر افکتافتر افکت را باز کنید. رابط کاربری در نگاه اول می تواند دشوار باشد، پس بیایید ببینیم چه چیزی ضروری است: 1- پنل ابزار: در اینجا می توانید به ابزارهای اساسی مانند ابزار قلم، جمله و غیره دسترسی داشته باشید. 2- Project Panel: در اینجا شما فایل های رسانه ای را برای پروژه خود به طور کلی مدیریت و سازماندهی می کنید. کار کامپ به طور کلی رشته ای است که هر کدام برنامه زمانی خاص خود را دارند. در بخش بعدی، هم از نوار تحت اللفظی سمت راست (جایی که انیمیشنها را برای فشار دادن نمودارهای مبتنی بر زمان قرار میدهید) و هم از ناحیه خلاق در سمت چپ (جایی که Property 5- Control را قرار میدهید) نگاه دقیقتری به ترکیب خواهیم داشت. پانل – در اینجا می توانید به ویژگی های مختلف پشتیبانی مانند اطلاعات رسانه، گزینه های پاراگراف و سازگاری، و یک کتابخانه آماده برای انیمیشن ها و جلوه های موجود در After Effects دسترسی داشته باشید.اگر در مورد یک مورد یا دکمه مطمئن نیستید، برای روشن شدن موضوع، ماوس خود را روی آن قرار دهیدبرای وارد کردن فایل لوگوی خود، کافی است آن را پیدا کرده و به پنجره پروژه بکشید یا به مسیر File > Import > File بروید.
مراحل طراحی و ایجاد لوگوی حرکتی مرحله 2: وارد کردن لوگو به افتر افکتافتر افکت را باز کنید. رابط کاربری در نگاه اول می تواند دشوار باشد، پس بیایید ببینیم چه چیزی ضروری است: 1- پنل ابزار: در اینجا می توانید به ابزارهای اساسی مانند ابزار قلم، جمله و غیره دسترسی داشته باشید. 2- Project Panel: در اینجا شما فایل های رسانه ای را برای پروژه خود به طور کلی مدیریت و سازماندهی می کنید. کار کامپ به طور کلی رشته ای است که هر کدام برنامه زمانی خاص خود را دارند. در بخش بعدی، هم از نوار تحت اللفظی سمت راست (جایی که انیمیشنها را برای فشار دادن نمودارهای مبتنی بر زمان قرار میدهید) و هم از ناحیه خلاق در سمت چپ (جایی که Property 5- Control را قرار میدهید) نگاه دقیقتری به ترکیب خواهیم داشت. پانل – در اینجا می توانید به ویژگی های مختلف پشتیبانی مانند اطلاعات رسانه، گزینه های پاراگراف و سازگاری، و یک کتابخانه آماده برای انیمیشن ها و جلوه های موجود در After Effects دسترسی داشته باشید.اگر در مورد یک مورد یا دکمه مطمئن نیستید، برای روشن شدن موضوع، ماوس خود را روی آن قرار دهیدبرای وارد کردن فایل لوگوی خود، کافی است آن را پیدا کرده و به پنجره پروژه بکشید یا به مسیر File > Import > File بروید.  Motion Logo Design مرحله 3: Comp Setup Comp ظرفی است که به شما امکان می دهد فایل های رسانه ای را همپوشانی، ویرایش و متحرک سازی کنید. تولیدات بزرگتر و شبیه به فیلم شامل چندین قطعه کار هستند که در برگه های پروژه سازماندهی شده اند. بنابراین می توانید Comps را به عنوان صحنه هایی در آن فیلم در نظر بگیرید و هر خط کامپ لاین زمانی خاص خود را دارد. در مورد ما، یک انیمیشن لوگو که کمتر از پنج ثانیه طول می کشد، به خلاقیت کمی نیاز دارد. بیایید با اصول ساده شروع کنیم. روی پنل Composition کلیک راست کرده و New > Solid را انتخاب کنید. از آنجایی که لوگوی ما سفید است، با پس زمینه سیاه شروع می کنیم، اما شما می توانید هر رنگی را که دوست دارید انتخاب کنید. در پنجره زیر، پس زمینه را یک نام بگذارید. خارج شوید و روی دکمه Create Build Size کلیک کنید و OK را انتخاب کنید. حالا فایل لوگوی خود را از پانل پروژه به پانل زمانبندی بکشید و باید آن را در پنجره پیکربندی ببینید.اگر نه، لایه ها را با کشیدن پس زمینه زیر فایل لوگو تنظیم کنیدروی فایل لوگو در پنل کامپوزیت کلیک راست کرده و Create > Convert to Layered Comp را انتخاب کنید. با این کار فایل لوگوی شما به ترکیب دیگری تغییر می کند (می توانید ببینید که لوگو تغییر کرده است). با دوبار کلیک کردن روی فایل لوگو، یک تب جدید باز می شود و شما را به این کامپ جدید می برد که حاوی نهایی سازی هر لایه ای است که در Illustrator قرار داده اید. اکنون میتوانید ببینید که comps چگونه کار میکند: آنها مانند پوشههای تودرتو هستند. اگر خیلی تمایل دارید، می توانید با کلیک راست و انتخاب Precompose، هر یک از این لایه ها را به کامپ های خود تبدیل کنید. این به این لایه یک جدول زمانی انیمیشن مجزا از کامپ قبلی و در صورت تمایل به کل لوگو می دهد. به طور ناگهانی متحرک سازی کنید،
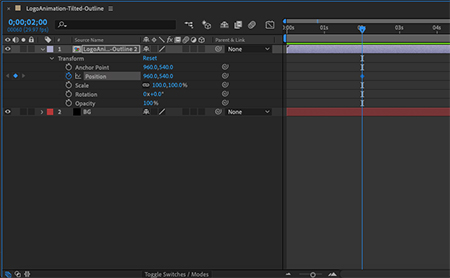
Motion Logo Design مرحله 3: Comp Setup Comp ظرفی است که به شما امکان می دهد فایل های رسانه ای را همپوشانی، ویرایش و متحرک سازی کنید. تولیدات بزرگتر و شبیه به فیلم شامل چندین قطعه کار هستند که در برگه های پروژه سازماندهی شده اند. بنابراین می توانید Comps را به عنوان صحنه هایی در آن فیلم در نظر بگیرید و هر خط کامپ لاین زمانی خاص خود را دارد. در مورد ما، یک انیمیشن لوگو که کمتر از پنج ثانیه طول می کشد، به خلاقیت کمی نیاز دارد. بیایید با اصول ساده شروع کنیم. روی پنل Composition کلیک راست کرده و New > Solid را انتخاب کنید. از آنجایی که لوگوی ما سفید است، با پس زمینه سیاه شروع می کنیم، اما شما می توانید هر رنگی را که دوست دارید انتخاب کنید. در پنجره زیر، پس زمینه را یک نام بگذارید. خارج شوید و روی دکمه Create Build Size کلیک کنید و OK را انتخاب کنید. حالا فایل لوگوی خود را از پانل پروژه به پانل زمانبندی بکشید و باید آن را در پنجره پیکربندی ببینید.اگر نه، لایه ها را با کشیدن پس زمینه زیر فایل لوگو تنظیم کنیدروی فایل لوگو در پنل کامپوزیت کلیک راست کرده و Create > Convert to Layered Comp را انتخاب کنید. با این کار فایل لوگوی شما به ترکیب دیگری تغییر می کند (می توانید ببینید که لوگو تغییر کرده است). با دوبار کلیک کردن روی فایل لوگو، یک تب جدید باز می شود و شما را به این کامپ جدید می برد که حاوی نهایی سازی هر لایه ای است که در Illustrator قرار داده اید. اکنون میتوانید ببینید که comps چگونه کار میکند: آنها مانند پوشههای تودرتو هستند. اگر خیلی تمایل دارید، می توانید با کلیک راست و انتخاب Precompose، هر یک از این لایه ها را به کامپ های خود تبدیل کنید. این به این لایه یک جدول زمانی انیمیشن مجزا از کامپ قبلی و در صورت تمایل به کل لوگو می دهد. به طور ناگهانی متحرک سازی کنید،  یک لوگوی متحرک ایجاد کنید مرحله 4: انیمیشن فریم کلیدی روش کار افتر افکت (و اکثر نرم افزارهای انیمیشن) از طریق فریم های کلیدی است.فریم های کلیدی در واقع نشانگرهایی هستند که می توانید آنها را در جدول زمانی قرار دهید تا مشخص کنید که شروع و پایان انیمیشن شما چه زمانی رخ می دهد.بنابراین، اجازه دهید با یک انیمیشن بسیار آسان شروع کنیم: محو شدن. بسیاری از ویژگی ها به یک شی متصل می شوند و ویژگی هایی که در یک دوره زمانی تغییر می کنند، عکس های فوری هستند. برای مشاهده این ویژگی ها، روی نماد توسعه در کنار تصویر پایه و ویژگی Transform در زیر کلیک کنید.
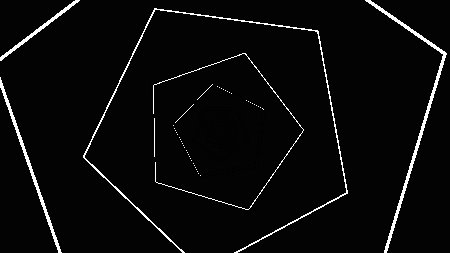
یک لوگوی متحرک ایجاد کنید مرحله 4: انیمیشن فریم کلیدی روش کار افتر افکت (و اکثر نرم افزارهای انیمیشن) از طریق فریم های کلیدی است.فریم های کلیدی در واقع نشانگرهایی هستند که می توانید آنها را در جدول زمانی قرار دهید تا مشخص کنید که شروع و پایان انیمیشن شما چه زمانی رخ می دهد.بنابراین، اجازه دهید با یک انیمیشن بسیار آسان شروع کنیم: محو شدن. بسیاری از ویژگی ها به یک شی متصل می شوند و ویژگی هایی که در یک دوره زمانی تغییر می کنند، عکس های فوری هستند. برای مشاهده این ویژگی ها، روی نماد توسعه در کنار تصویر پایه و ویژگی Transform در زیر کلیک کنید.  ایجاد یک لوگو با نمادها مرحله 5: لوگوی خود را با یک لایه شکل سفارشی کنید بیایید ببینیم که چگونه انیمیشن های جالب تری را با یک لایه شکل انجام دهیم. لایه های شکل اشیایی هستند که حاوی اطلاعات مسیر هستند، شبیه به نقاط لنگر و خطوط اتصال (مشابه آنچه در برنامه های برداری یافت می شود)، و دستکاری آنها علاوه بر تغییر عملکرد، مجموعه کاملی از ویژگی ها را باز می کند. با کلیک راست و انتخاب Create > Create Shapes From Vector Layer می توانید یک تصویر برداری را به یک لایه شکل تبدیل کنید. ابتدا لوگو را به یک لایه شکل تبدیل کنید.در پنل لایه ها (لایه ایجاد شده در مرحله 3)، همه لایه ها را انتخاب کنید، کلیک راست کرده و Create > Create Shapes From Vector Layer را انتخاب کنید.خواهید دید که هر لایه توسط یک ستاره در کنار آن کپی می شود. این یک لایه شکل است. در زیر لایه شکل، ویژگی Content و همچنین ویژگی Transform را خواهید دید. در سمت راست ویژگی Content، یک دکمه افزودن نیز پیدا خواهید کرد که به شما امکان می دهد ویژگی های اضافی را برای فعال کردن انتخاب کنید. لایه شکل دارای دکمه Add (در سمت راست ویژگی Content) است که به شما امکان می دهد انیمیشن های مختلفی مشابه Trim Paths اضافه کنید. برای لوگوی خود، از انیمیشن های سفارشی و مفید با استفاده از ویژگی Trim Paths استفاده می کنیم. برای این کار به ازای هر حرف، Trim Paths را به صورت لایه ای با دکمه Add افزایش دهید. همچنین، من ویژگی End Keyframe را روی 0% در ابتدای تایم لاین و 100% حدود 1 ثانیه بعد تنظیم کردم. همانطور که می بینید، این باعث می شود طرح حروف توسط دست نامرئی در زمان واقعی ترسیم شود.با استفاده از یک لایه شکل چند ضلعی و ویژگی Repeater، ما توانستیم یک انیمیشن، نرخ فریم در طول انیمیشن ایجاد کنیم.با مراجعه به ویرایشگر، می توانید یک نمایش تصویری از فصل پیدا کنید. برای انجام این کار، روی نماد نمودار (اگر ماوس را روی آن نگه دارید با عنوان Graph Editor) نزدیک بالای پانل Timeline کلیک کنید، و این نمودار را به یک نمودار تبدیل می کند. شما یک خط مستقیم از یک فریم کلیدی به فریم دیگر خواهید دید. در حال حاضر، از آنجایی که ما فقط فریم های کلیدی شروع و پایان را ایجاد می کنیم، محاسبه زمان بندی را به After Effects واگذار کرده ایم. بدون لبه، After Effects هر فریم از انیمیشن را به طور مساوی متحرک می کند و در نتیجه خطوط مستقیم ایجاد می شود. با این حال، این تغییرات عمدی در زمان است که به انیمیشن حس واقعی می دهد. ابزار Bezier در پایین ویرایشگر به شما امکان می دهد منحنی خط نمودار را تنظیم کنید. ویرایشگر به شما امکان می دهد انیمیشن خود را با استفاده از کنترل Bézier بچرخانید تا خطوط را به منحنی تبدیل کنید. در سمت راست در پایین تصویر ویرایشگر، چندین نماد از نقاط مربعی را می بینید که با خطوط به هم متصل شده اند، این ابزارهای Bézier هستند.روی یکی از ابزارهای Bezier keyframe خود کلیک کنید و نگه دارید تا ابزاری به نام Convert Keyframes to Auto Bézier نمایان شود.وقتی روی آن کلیک می کنید، دسته زرد رنگ روی نمودار ظاهر می شود. کشیدن این دسته باعث خم شدن خط می شود که دوره انیمیشن را تغییر می دهد. آماده صدور آرم
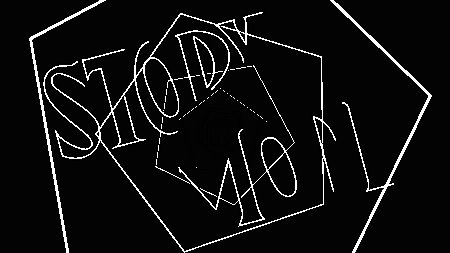
ایجاد یک لوگو با نمادها مرحله 5: لوگوی خود را با یک لایه شکل سفارشی کنید بیایید ببینیم که چگونه انیمیشن های جالب تری را با یک لایه شکل انجام دهیم. لایه های شکل اشیایی هستند که حاوی اطلاعات مسیر هستند، شبیه به نقاط لنگر و خطوط اتصال (مشابه آنچه در برنامه های برداری یافت می شود)، و دستکاری آنها علاوه بر تغییر عملکرد، مجموعه کاملی از ویژگی ها را باز می کند. با کلیک راست و انتخاب Create > Create Shapes From Vector Layer می توانید یک تصویر برداری را به یک لایه شکل تبدیل کنید. ابتدا لوگو را به یک لایه شکل تبدیل کنید.در پنل لایه ها (لایه ایجاد شده در مرحله 3)، همه لایه ها را انتخاب کنید، کلیک راست کرده و Create > Create Shapes From Vector Layer را انتخاب کنید.خواهید دید که هر لایه توسط یک ستاره در کنار آن کپی می شود. این یک لایه شکل است. در زیر لایه شکل، ویژگی Content و همچنین ویژگی Transform را خواهید دید. در سمت راست ویژگی Content، یک دکمه افزودن نیز پیدا خواهید کرد که به شما امکان می دهد ویژگی های اضافی را برای فعال کردن انتخاب کنید. لایه شکل دارای دکمه Add (در سمت راست ویژگی Content) است که به شما امکان می دهد انیمیشن های مختلفی مشابه Trim Paths اضافه کنید. برای لوگوی خود، از انیمیشن های سفارشی و مفید با استفاده از ویژگی Trim Paths استفاده می کنیم. برای این کار به ازای هر حرف، Trim Paths را به صورت لایه ای با دکمه Add افزایش دهید. همچنین، من ویژگی End Keyframe را روی 0% در ابتدای تایم لاین و 100% حدود 1 ثانیه بعد تنظیم کردم. همانطور که می بینید، این باعث می شود طرح حروف توسط دست نامرئی در زمان واقعی ترسیم شود.با استفاده از یک لایه شکل چند ضلعی و ویژگی Repeater، ما توانستیم یک انیمیشن، نرخ فریم در طول انیمیشن ایجاد کنیم.با مراجعه به ویرایشگر، می توانید یک نمایش تصویری از فصل پیدا کنید. برای انجام این کار، روی نماد نمودار (اگر ماوس را روی آن نگه دارید با عنوان Graph Editor) نزدیک بالای پانل Timeline کلیک کنید، و این نمودار را به یک نمودار تبدیل می کند. شما یک خط مستقیم از یک فریم کلیدی به فریم دیگر خواهید دید. در حال حاضر، از آنجایی که ما فقط فریم های کلیدی شروع و پایان را ایجاد می کنیم، محاسبه زمان بندی را به After Effects واگذار کرده ایم. بدون لبه، After Effects هر فریم از انیمیشن را به طور مساوی متحرک می کند و در نتیجه خطوط مستقیم ایجاد می شود. با این حال، این تغییرات عمدی در زمان است که به انیمیشن حس واقعی می دهد. ابزار Bezier در پایین ویرایشگر به شما امکان می دهد منحنی خط نمودار را تنظیم کنید. ویرایشگر به شما امکان می دهد انیمیشن خود را با استفاده از کنترل Bézier بچرخانید تا خطوط را به منحنی تبدیل کنید. در سمت راست در پایین تصویر ویرایشگر، چندین نماد از نقاط مربعی را می بینید که با خطوط به هم متصل شده اند، این ابزارهای Bézier هستند.روی یکی از ابزارهای Bezier keyframe خود کلیک کنید و نگه دارید تا ابزاری به نام Convert Keyframes to Auto Bézier نمایان شود.وقتی روی آن کلیک می کنید، دسته زرد رنگ روی نمودار ظاهر می شود. کشیدن این دسته باعث خم شدن خط می شود که دوره انیمیشن را تغییر می دهد. آماده صدور آرم  مرحله 7: صادرات نشانواره خود را هنگامی که آماده صادر کردن لوگوموشن تمام شده خود هستید، به File > Export > Add to Adobe Media Encoder Queue بروید. به طور پیش فرض، After Effects به عنوان یک فایل mp4 صادر می شود که برای ویدیو ایده آل است. از آنجایی که می خواهیم یک فایل تصویری قابل اشتراک گذاری برای انیمیشن لوگوی خود ایجاد کنیم، آن را به عنوان یک GIF متحرک صادر می کنیم. در پنجره Media Encoder، روی فلش کنار خط آبی مشخص شده زیر کلمه Format کلیک کنید و Animated GIF را انتخاب کنید. > به Adobe Media Encoder اضافه کنید و Animated Gif را از لیست کشویی زیر ستون Format انتخاب کنید. روی جمله آبی مشخص شده زیر Preset دوبار کلیک کنید تا پنجره Export Settings باز شود.چندین گزینه برای کاهش اندازه فایل وجود دارد: کیفیت، نرخ فریم و مدت زمانبرای بستن این پنجره OK را انتخاب کنید. پس از اتمام، نماد سبز رنگ Play را در گوشه سمت راست بالای Media Encoder انتخاب کنید و فایل شما در پوشه ای که می خواهید به آن بروید در دسترس خواهد بود. .
مرحله 7: صادرات نشانواره خود را هنگامی که آماده صادر کردن لوگوموشن تمام شده خود هستید، به File > Export > Add to Adobe Media Encoder Queue بروید. به طور پیش فرض، After Effects به عنوان یک فایل mp4 صادر می شود که برای ویدیو ایده آل است. از آنجایی که می خواهیم یک فایل تصویری قابل اشتراک گذاری برای انیمیشن لوگوی خود ایجاد کنیم، آن را به عنوان یک GIF متحرک صادر می کنیم. در پنجره Media Encoder، روی فلش کنار خط آبی مشخص شده زیر کلمه Format کلیک کنید و Animated GIF را انتخاب کنید. > به Adobe Media Encoder اضافه کنید و Animated Gif را از لیست کشویی زیر ستون Format انتخاب کنید. روی جمله آبی مشخص شده زیر Preset دوبار کلیک کنید تا پنجره Export Settings باز شود.چندین گزینه برای کاهش اندازه فایل وجود دارد: کیفیت، نرخ فریم و مدت زمانبرای بستن این پنجره OK را انتخاب کنید. پس از اتمام، نماد سبز رنگ Play را در گوشه سمت راست بالای Media Encoder انتخاب کنید و فایل شما در پوشه ای که می خواهید به آن بروید در دسترس خواهد بود. .