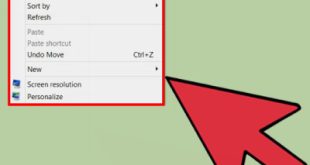
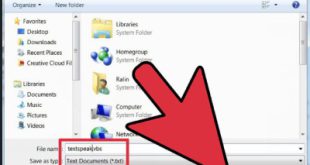
مبحث لایه ماسک در فتوشاپ یکی از موضوعات جالب و کاربردی در زمینه طراحی حرفه ای است و فردی که با ابزارهای فتوشاپ دوستی کامل داشته باشد کم کم متوجه می شود که استفاده از این دستورات ضروری است و خواهید دید. که حرفه ای است طراحی بدون استفاده از ماسک بسیار دشوار است. ماسک ها در فتوشاپ در سه گروه ماسک سریع، ماسک و ماسک یافت می شوند. از مزایای استفاده از ماسک در فتوشاپ می توان به سرعت انجام کارها، گرفتن نمای دلخواه از تصویر مورد نظر بدون تخریب، تغییر و تغییر تصویر در زمان مورد نظر اشاره کرد. در این شماره در مورد ماسک صحبت خواهیم کرد و نحوه عملکرد آن را در تصاویر با یک پروژه کاربردی نشان خواهیم داد. حتما تا به حال تصویری را در قالب یا جمله دیده اید و شاید برایتان سوال پیش آمده باشد که این عملیات چگونه عمل می کند. انجام دادن؟ آیا تصویر در این قسمت ها بریده شده است یا ترفند دیگری برای ساخت این نوع تصویر وجود دارد؟اینجاست که باید به Mask Clipping و کاربرد آن در ایجاد این نوع تصویر نگاه کنیم.در این دستور تصویر را با پنجره ای به شکل ماسک خود مشاهده می کنیمصرف نظر از شکل این پنجره، تصویر ما یکسان خواهد بود. اگر این پنجره به صورت جمله باشد، تصویر از داخل به شکل همان جمله و اگر شکل دیگری داشته باشد، تصویر نیز به همین شکل ظاهر می شود. یکی تصویر اصلی و دیگری لایه ای که ماسک شده و تصویر اصلی از داخل قابل مشاهده است. ترتیب قرار گرفتن این لایه ها نیز مهم است و لایه ماسک در زیر لایه اصلی تصویر در پنل لایه ها قرار می گیرد. ظاهر کار را با جزئیات بسازید. شروع کار بسیار آسان است، یک تصویر را در محیط فتوشاپ باز می کنیم. تصویر مورد نظر را در این تصویر که به صورت قاب عکس است نمایش خواهیم داد. ابتدا از یکی از ابزارهای انتخاب تصویر مورد نظر را انتخاب می کنیم. در این تصویر بسته به شکل گاما می توانید از ابزار جادویی (همرنگ گامای مورد نظر) یا قوس چند ضلعی استفاده کنید. تجهیزات (به دلیل شکل خاص گاما). 2.با کلیک بر روی آیکون یک لایه جدید در پنل لایه ایجاد کنید یا با فشار دادن دکمه Alt Shift Ctrl N یک لایه خالی جدید روی لایه تصویر مورد نظر ایجاد کنید.حال با فشردن دکمه Alt Del یا Ctrl Del روی صفحه کلید، ناحیه انتخاب شده را در یک لایه جدید با رنگ پس زمینه یا پس زمینه پر می کند. (رنگ اعمال شده روی رفتار پوست مورد نظر تاثیری نخواهد داشت) 4. با فشردن کلید Ctrl D روی کیبورد یا انتخاب دستور Deselect از منوی Select، از نحوه انتخاب ناحیه انتخاب شده حذف می شود. در این مرحله با استفاده از دستور Place در منوی File، تصویر مورد نظر را به پروژه خود منتقل می کنیم، همانطور که در بالا گفته شد، ماسک باید زیر تصویر بزرگ قرار گیرد. به همین دلیل با کشیدن لایه ماسک به پایین، تصویر والد آن را زیر لایه تصویر قرار می دهیم. در این مرحله ترتیب قرار دادن لایه ها از بالا به پایین مطابق تصویر مورد نظر، ماسک ایجاد شده و لایه پس زمینه خواهد بود. بین دو لایه برش دهید و کلید Alt را روی صفحه کلید نگه دارید و ماوس شکل نشانگر را تغییر می دهد. . فلش، روی لبه مشترک دو لایه. 7 را فشار می دهیم.اگر این کار را درست انجام دادید، نماد فلش باید روی لایه تصویر مورد نظر در پانل لایه ها ظاهر شود و شانس اضافی لایه تصویر ناپدید می شود.حال کافی است ابزار متحرک را انتخاب کرده و با حرکت دادن لایه تصویر مورد نظر، آن را پر کرده و در جای مناسب روی ماسک ایجاد شده قرار دهید. در این مرحله می توانید با فراخوانی دستور Ctrl T ابعاد مورد نظر تصویر خود را تغییر دهید.جمله مورد نظر را با فونت کامل تایپ کرده و با دستور (FilePlace) تصویر مورد نظر را در پروژه فعلی باز کرده و روی تصویر جمله قرار دهید سپس ماوس را بین لایه جمله و لایه تصویر حرکت دهید و Alt را فشار دهید. کلید صفحه کلید برای پنهان کردن لایه جمله. توجه داشته باشید که برای اعمال حالت clipping mask، به جای کلیک کردن بین دو لایه، می توانید لایه بالایی را انتخاب کنید، آن را از مسیر LayerCreate Clapping Mask فراخوانی کنید یا Alt Ctrl G را روی صفحه کلید فشار دهید. پس از انتخاب لایه بالایی گزینه Palms Mask را فعال کنید یا دوباره کلید Alt Ctrl G را روی صفحه کلید فشار دهید.توجه داشته باشید که اگر تصویر اصلی لایه پسزمینه باشد، بهطور پیشفرض یک قفل در کنار نام خود در پنل لایهها نشان میدهد و اجازه حرکت به ماسک زیر آن را نمیدهد.بنابراین ابتدا باید این لایه در حالت مبارزه با دوبار کلیک بر روی آن و تایید پنجره باز حذف شود و سپس موقعیت ماسک به زیر آن منتقل شود.
مبحث لایه ماسک در فتوشاپ یکی از موضوعات جالب و کاربردی در زمینه طراحی حرفه ای است و فردی که با ابزارهای فتوشاپ دوستی کامل داشته باشد کم کم متوجه می شود که استفاده از این دستورات ضروری است و خواهید دید. که حرفه ای است طراحی بدون استفاده از ماسک بسیار دشوار است. ماسک ها در فتوشاپ در سه گروه ماسک سریع، ماسک و ماسک یافت می شوند. از مزایای استفاده از ماسک در فتوشاپ می توان به سرعت انجام کارها، گرفتن نمای دلخواه از تصویر مورد نظر بدون تخریب، تغییر و تغییر تصویر در زمان مورد نظر اشاره کرد. در این شماره در مورد ماسک صحبت خواهیم کرد و نحوه عملکرد آن را در تصاویر با یک پروژه کاربردی نشان خواهیم داد. حتما تا به حال تصویری را در قالب یا جمله دیده اید و شاید برایتان سوال پیش آمده باشد که این عملیات چگونه عمل می کند. انجام دادن؟ آیا تصویر در این قسمت ها بریده شده است یا ترفند دیگری برای ساخت این نوع تصویر وجود دارد؟اینجاست که باید به Mask Clipping و کاربرد آن در ایجاد این نوع تصویر نگاه کنیم.در این دستور تصویر را با پنجره ای به شکل ماسک خود مشاهده می کنیمصرف نظر از شکل این پنجره، تصویر ما یکسان خواهد بود. اگر این پنجره به صورت جمله باشد، تصویر از داخل به شکل همان جمله و اگر شکل دیگری داشته باشد، تصویر نیز به همین شکل ظاهر می شود. یکی تصویر اصلی و دیگری لایه ای که ماسک شده و تصویر اصلی از داخل قابل مشاهده است. ترتیب قرار گرفتن این لایه ها نیز مهم است و لایه ماسک در زیر لایه اصلی تصویر در پنل لایه ها قرار می گیرد. ظاهر کار را با جزئیات بسازید. شروع کار بسیار آسان است، یک تصویر را در محیط فتوشاپ باز می کنیم. تصویر مورد نظر را در این تصویر که به صورت قاب عکس است نمایش خواهیم داد. ابتدا از یکی از ابزارهای انتخاب تصویر مورد نظر را انتخاب می کنیم. در این تصویر بسته به شکل گاما می توانید از ابزار جادویی (همرنگ گامای مورد نظر) یا قوس چند ضلعی استفاده کنید. تجهیزات (به دلیل شکل خاص گاما). 2.با کلیک بر روی آیکون یک لایه جدید در پنل لایه ایجاد کنید یا با فشار دادن دکمه Alt Shift Ctrl N یک لایه خالی جدید روی لایه تصویر مورد نظر ایجاد کنید.حال با فشردن دکمه Alt Del یا Ctrl Del روی صفحه کلید، ناحیه انتخاب شده را در یک لایه جدید با رنگ پس زمینه یا پس زمینه پر می کند. (رنگ اعمال شده روی رفتار پوست مورد نظر تاثیری نخواهد داشت) 4. با فشردن کلید Ctrl D روی کیبورد یا انتخاب دستور Deselect از منوی Select، از نحوه انتخاب ناحیه انتخاب شده حذف می شود. در این مرحله با استفاده از دستور Place در منوی File، تصویر مورد نظر را به پروژه خود منتقل می کنیم، همانطور که در بالا گفته شد، ماسک باید زیر تصویر بزرگ قرار گیرد. به همین دلیل با کشیدن لایه ماسک به پایین، تصویر والد آن را زیر لایه تصویر قرار می دهیم. در این مرحله ترتیب قرار دادن لایه ها از بالا به پایین مطابق تصویر مورد نظر، ماسک ایجاد شده و لایه پس زمینه خواهد بود. بین دو لایه برش دهید و کلید Alt را روی صفحه کلید نگه دارید و ماوس شکل نشانگر را تغییر می دهد. . فلش، روی لبه مشترک دو لایه. 7 را فشار می دهیم.اگر این کار را درست انجام دادید، نماد فلش باید روی لایه تصویر مورد نظر در پانل لایه ها ظاهر شود و شانس اضافی لایه تصویر ناپدید می شود.حال کافی است ابزار متحرک را انتخاب کرده و با حرکت دادن لایه تصویر مورد نظر، آن را پر کرده و در جای مناسب روی ماسک ایجاد شده قرار دهید. در این مرحله می توانید با فراخوانی دستور Ctrl T ابعاد مورد نظر تصویر خود را تغییر دهید.جمله مورد نظر را با فونت کامل تایپ کرده و با دستور (FilePlace) تصویر مورد نظر را در پروژه فعلی باز کرده و روی تصویر جمله قرار دهید سپس ماوس را بین لایه جمله و لایه تصویر حرکت دهید و Alt را فشار دهید. کلید صفحه کلید برای پنهان کردن لایه جمله. توجه داشته باشید که برای اعمال حالت clipping mask، به جای کلیک کردن بین دو لایه، می توانید لایه بالایی را انتخاب کنید، آن را از مسیر LayerCreate Clapping Mask فراخوانی کنید یا Alt Ctrl G را روی صفحه کلید فشار دهید. پس از انتخاب لایه بالایی گزینه Palms Mask را فعال کنید یا دوباره کلید Alt Ctrl G را روی صفحه کلید فشار دهید.توجه داشته باشید که اگر تصویر اصلی لایه پسزمینه باشد، بهطور پیشفرض یک قفل در کنار نام خود در پنل لایهها نشان میدهد و اجازه حرکت به ماسک زیر آن را نمیدهد.بنابراین ابتدا باید این لایه در حالت مبارزه با دوبار کلیک بر روی آن و تایید پنجره باز حذف شود و سپس موقعیت ماسک به زیر آن منتقل شود.