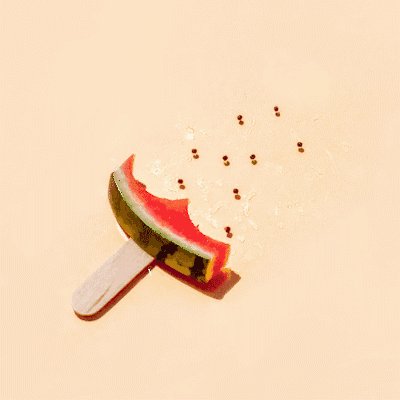
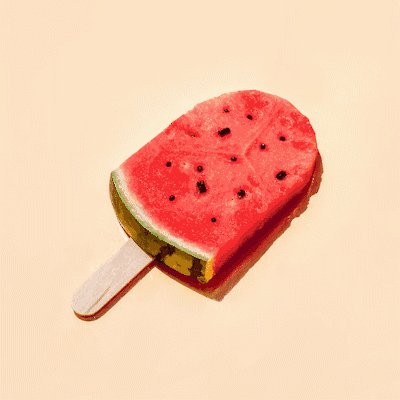
Stop Motion  یکی از حالت های انیمیشن است. استاپ موشن یکی از راههای جابهجایی جسم در هر فریم است و تصویر آن توسط دوربین ثبت میشود. در دنباله این تصاویر، جسم به خودی خود در حال حرکت به نظر می رسد. استفاده از اشیاء کوچک (دکمه ها، تکه های کاغذ، اسباب بازی های پلاستیکی، غذا یا الگوهای ساخته شده از مواد طبیعی) در یک توقف جالب و سرگرم کننده است. . برای توقف از برش های هندوانه استفاده کردیم. شما می توانید از هر چیزی برای ایجاد توقف استفاده کنید. برای آموزش عملی فتوشاپ با ما همراه باشید. مرحله 1: آنچه شما می خواهید. خودتان را پیدا کنید به اطراف خود نگاه کنید تا ببینید چه چیزهای کوچکی را می خواهید جابجا کنید. به نظرم ساخت طرح های کوچک برای انیمیشن روی تخته بسیار مفید بود. من می خواهم حدود 10 عکس بگیرم. آموزش گام به گام استاپ موشن
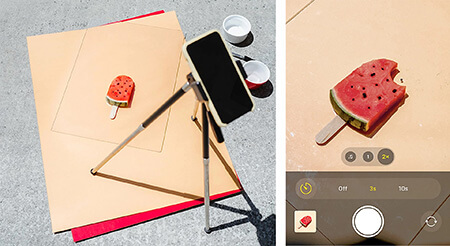
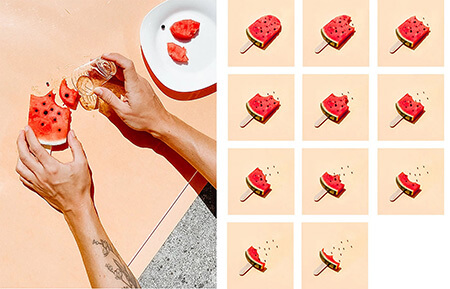
یکی از حالت های انیمیشن است. استاپ موشن یکی از راههای جابهجایی جسم در هر فریم است و تصویر آن توسط دوربین ثبت میشود. در دنباله این تصاویر، جسم به خودی خود در حال حرکت به نظر می رسد. استفاده از اشیاء کوچک (دکمه ها، تکه های کاغذ، اسباب بازی های پلاستیکی، غذا یا الگوهای ساخته شده از مواد طبیعی) در یک توقف جالب و سرگرم کننده است. . برای توقف از برش های هندوانه استفاده کردیم. شما می توانید از هر چیزی برای ایجاد توقف استفاده کنید. برای آموزش عملی فتوشاپ با ما همراه باشید. مرحله 1: آنچه شما می خواهید. خودتان را پیدا کنید به اطراف خود نگاه کنید تا ببینید چه چیزهای کوچکی را می خواهید جابجا کنید. به نظرم ساخت طرح های کوچک برای انیمیشن روی تخته بسیار مفید بود. من می خواهم حدود 10 عکس بگیرم. آموزش گام به گام استاپ موشن  مرحله 2: صحنه را بسازید و منطقه ای با نور کافی برای تنظیم صحنه خود پیدا کنید، روز زیبایی بود که از پنجره بیرون رفتم و لامپ نیز می تواند منبع خوبی برای نور باشد.من از کاغذ رنگی شگفت انگیز برای پس زمینه استفاده کردم و هندوانه را روی یک بشقاب شیشه ای قرار دادم تا کاغذ خیس نشود.نکته کلیدی برای پاننگ این است که دوربین یا تلفن خود را تا حد امکان ثابت نگه دارید. من از یک سه پایه کوچک استفاده کردم، اما اگر آن را ندارید، دستگاه خود را روی چیزی ثابت قرار دهید. همچنین یک تایمر سه ثانیه ای روی دوربین گوشیم تنظیم کردم تا وقتی شاتر را فشار می دهم تصادفاً آن را تکان ندهم. چند عکس آزمایشی از صحنه خود بگیرید تا ترکیبی را که بیشتر دوست دارید پیدا کنید. تصاویر
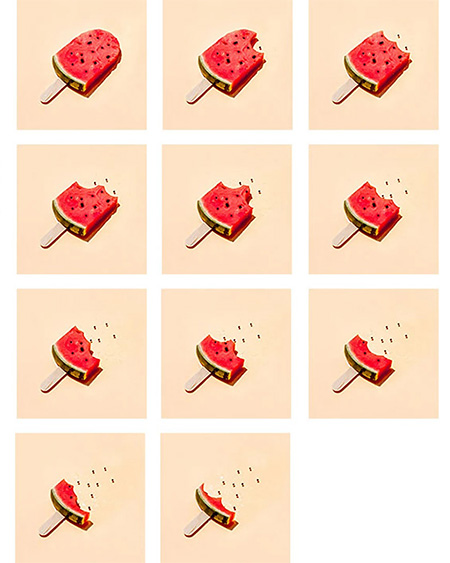
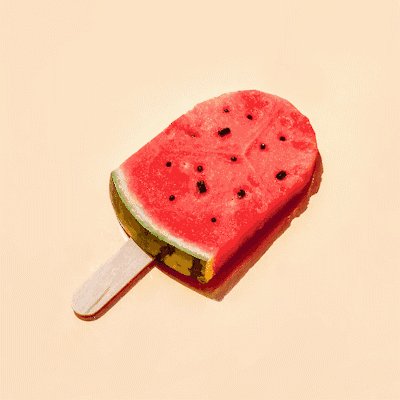
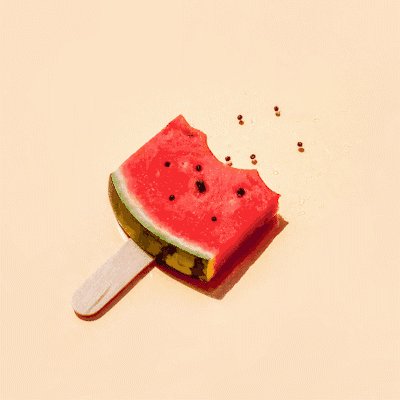
مرحله 2: صحنه را بسازید و منطقه ای با نور کافی برای تنظیم صحنه خود پیدا کنید، روز زیبایی بود که از پنجره بیرون رفتم و لامپ نیز می تواند منبع خوبی برای نور باشد.من از کاغذ رنگی شگفت انگیز برای پس زمینه استفاده کردم و هندوانه را روی یک بشقاب شیشه ای قرار دادم تا کاغذ خیس نشود.نکته کلیدی برای پاننگ این است که دوربین یا تلفن خود را تا حد امکان ثابت نگه دارید. من از یک سه پایه کوچک استفاده کردم، اما اگر آن را ندارید، دستگاه خود را روی چیزی ثابت قرار دهید. همچنین یک تایمر سه ثانیه ای روی دوربین گوشیم تنظیم کردم تا وقتی شاتر را فشار می دهم تصادفاً آن را تکان ندهم. چند عکس آزمایشی از صحنه خود بگیرید تا ترکیبی را که بیشتر دوست دارید پیدا کنید. تصاویر  توقف صحنه مرحله 3: یک عکس بگیرید، آن را تجسم کنید، ادامه دهید پس از آماده شدن صحنه، زمان انجام مراحل انیمیشن فرا می رسد. انیمیشن استاپ موشن در تئوری آسان است: عکس بگیرید، سوژه را حرکت دهید یا تغییر دهید، ادامه دهید. ممکن است کمی طول بکشد، اما نگران اشتباه کردن در این مسیر نباشید. یک حرکت جزئی یا نقص می تواند به جذابیت آن بیافزاید. با وجود اینکه صحنه من آسان بود، چندین بار آن را دوباره کار کردم تا به ظاهری که میخواستم برسم. برای ایجاد یک انیمیشن روان، تغییرات کوچک و تدریجی در پس زمینه خود ایجاد کنید.برای بریدن تکه های هندوانه از لیوان استفاده کردم و از هر برش عکس گرفتمبرای اینکه چوب بستنی را در حین کار ثابت نگه دارم، با کمی چسب آن را چسباندم. همچنین مراقب بودم که پوست هندوانه هنگام برش تکان نخورد و آن را محکم در جای خود نگه داشتم.
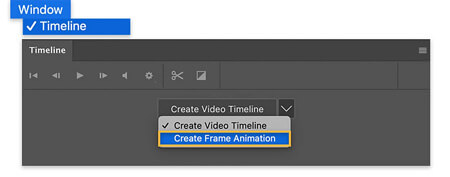
توقف صحنه مرحله 3: یک عکس بگیرید، آن را تجسم کنید، ادامه دهید پس از آماده شدن صحنه، زمان انجام مراحل انیمیشن فرا می رسد. انیمیشن استاپ موشن در تئوری آسان است: عکس بگیرید، سوژه را حرکت دهید یا تغییر دهید، ادامه دهید. ممکن است کمی طول بکشد، اما نگران اشتباه کردن در این مسیر نباشید. یک حرکت جزئی یا نقص می تواند به جذابیت آن بیافزاید. با وجود اینکه صحنه من آسان بود، چندین بار آن را دوباره کار کردم تا به ظاهری که میخواستم برسم. برای ایجاد یک انیمیشن روان، تغییرات کوچک و تدریجی در پس زمینه خود ایجاد کنید.برای بریدن تکه های هندوانه از لیوان استفاده کردم و از هر برش عکس گرفتمبرای اینکه چوب بستنی را در حین کار ثابت نگه دارم، با کمی چسب آن را چسباندم. همچنین مراقب بودم که پوست هندوانه هنگام برش تکان نخورد و آن را محکم در جای خود نگه داشتم.  بریدن یک تکه هندوانه با لیوان مرحله 4: پشته کردن پس از عکسبرداری، می توانید تنظیمات اولیه را در Adobe Photoshop Lightroom روی تلفن خود انجام دهید و تصاویر را در رایانه خود ذخیره کنید. در فتوشاپ، از منوی File زیر دسته Scripts، Load Files Into Stack را انتخاب کنید، به Images بروید و OK کنید. این بخش ممکن است کمی طول بکشد زیرا فتوشاپ تصویر را پر می کند و برای هر تصویر لایه های جداگانه ایجاد می کند. سپس کار در تایم لاین انجام می شود، بنابراین تایم لاین را باز کرده و منوی کشویی Create Frame را انتخاب کنید.لیست کشویی Animation را انتخاب کنید. اگر فتوشاپ به طور پیش فرض تصویر اصلی را بزرگ می کند، به مرحله بعدی بروید
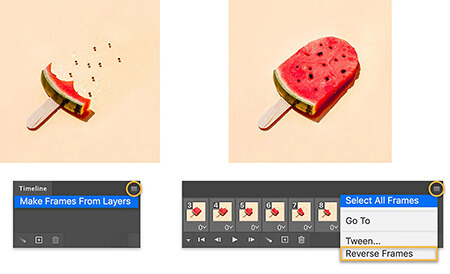
بریدن یک تکه هندوانه با لیوان مرحله 4: پشته کردن پس از عکسبرداری، می توانید تنظیمات اولیه را در Adobe Photoshop Lightroom روی تلفن خود انجام دهید و تصاویر را در رایانه خود ذخیره کنید. در فتوشاپ، از منوی File زیر دسته Scripts، Load Files Into Stack را انتخاب کنید، به Images بروید و OK کنید. این بخش ممکن است کمی طول بکشد زیرا فتوشاپ تصویر را پر می کند و برای هر تصویر لایه های جداگانه ایجاد می کند. سپس کار در تایم لاین انجام می شود، بنابراین تایم لاین را باز کرده و منوی کشویی Create Frame را انتخاب کنید.لیست کشویی Animation را انتخاب کنید. اگر فتوشاپ به طور پیش فرض تصویر اصلی را بزرگ می کند، به مرحله بعدی بروید افزودن فریم ها به پنجره تایم لاین فتوشاپ مرحله 6 – افزودن و درج منوی فلای اوت در سمت راست بالای جدول زمانی اکثر گزینه های مورد نیاز برای انیمیشن را دارد. با انتخاب Create Frames From Layers شروع کنید. بسته به نام فایل، فریم شما مخدوش می شود. برای رفع این مشکل گزینه Select All Frames و سپس Insert Frames را از منو انتخاب کنید. برای مشاهده انیمیشن، کلید فاصله روی صفحه کلید را فشار دهید.
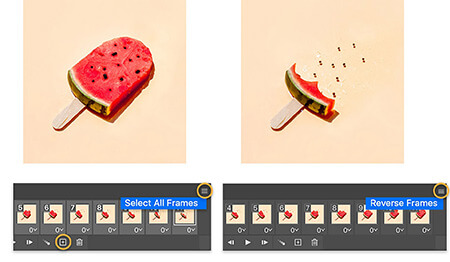
افزودن فریم ها به پنجره تایم لاین فتوشاپ مرحله 6 – افزودن و درج منوی فلای اوت در سمت راست بالای جدول زمانی اکثر گزینه های مورد نیاز برای انیمیشن را دارد. با انتخاب Create Frames From Layers شروع کنید. بسته به نام فایل، فریم شما مخدوش می شود. برای رفع این مشکل گزینه Select All Frames و سپس Insert Frames را از منو انتخاب کنید. برای مشاهده انیمیشن، کلید فاصله روی صفحه کلید را فشار دهید.  افزودن و تبدیل فریم مرحله 7: آن را ادامه دهید برای پخش مداوم انیمیشن، دوباره همه تصاویر را باز کنید و روی نماد کلیک کنید تا کپی شود. در حالی که فریم های تکراری هنوز انتخاب شده اند، Reverse Frames را انتخاب کنید و فریم های تکراری را در وسط انیمیشن خود حذف کنید.
افزودن و تبدیل فریم مرحله 7: آن را ادامه دهید برای پخش مداوم انیمیشن، دوباره همه تصاویر را باز کنید و روی نماد کلیک کنید تا کپی شود. در حالی که فریم های تکراری هنوز انتخاب شده اند، Reverse Frames را انتخاب کنید و فریم های تکراری را در وسط انیمیشن خود حذف کنید.  تعداد فریم ها را افزایش دهید مرحله 8: جلوه زمان بندی را ببینید با زمان بندی آزمایش کنید تا ببینید تنظیمات مختلف چگونه بر انیمیشن تاثیر می گذارد در نهایت، زمان بندی چند فریم را تنظیم کردم تا یک شکست خوب در انیمیشن ایجاد کنم.
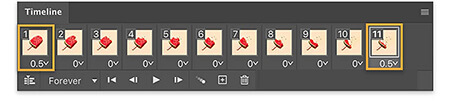
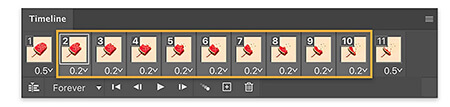
تعداد فریم ها را افزایش دهید مرحله 8: جلوه زمان بندی را ببینید با زمان بندی آزمایش کنید تا ببینید تنظیمات مختلف چگونه بر انیمیشن تاثیر می گذارد در نهایت، زمان بندی چند فریم را تنظیم کردم تا یک شکست خوب در انیمیشن ایجاد کنم. Timeframes روی اولین فریم کلیک کردم، Control (Windows) یا Command (macOS) را نگه داشتم، سپس روی فریم 11 (جایی که انیمیشن من شروع شد) کلیک کردم و مدت زمان را روی 0 تنظیم کردم.من 5 گذاشتم ثانیه تبدیل شده است. تنظیمات اول و آخر روی 0.5 ثانیه و بقیه روی 0 ثانیه تنظیم شده است.برای تغییرات کوچک بصری می خواهم نیمه اول انیمیشن کندتر از نیمه دوم باشد. وقتی روی فریم دوم و دهم کلیک کردم کلید Shift را نگه داشتم و مدت زمان این فریم ها را 0.2 ثانیه تنظیم کردم. من 12 تا 21 فریم را در 0 ثانیه ارسال کردم.
Timeframes روی اولین فریم کلیک کردم، Control (Windows) یا Command (macOS) را نگه داشتم، سپس روی فریم 11 (جایی که انیمیشن من شروع شد) کلیک کردم و مدت زمان را روی 0 تنظیم کردم.من 5 گذاشتم ثانیه تبدیل شده است. تنظیمات اول و آخر روی 0.5 ثانیه و بقیه روی 0 ثانیه تنظیم شده است.برای تغییرات کوچک بصری می خواهم نیمه اول انیمیشن کندتر از نیمه دوم باشد. وقتی روی فریم دوم و دهم کلیک کردم کلید Shift را نگه داشتم و مدت زمان این فریم ها را 0.2 ثانیه تنظیم کردم. من 12 تا 21 فریم را در 0 ثانیه ارسال کردم.  جدول زمانی انیمیشن آخرین ایستگاه را در زیر ببینید.
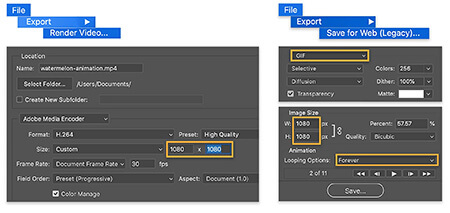
جدول زمانی انیمیشن آخرین ایستگاه را در زیر ببینید.  Stop Motion Ideas مرحله 9: کشتن اگر می خواهید انیمیشن خود را در اینستاگرام به اشتراک بگذارید، باید آن را به عنوان فیلم ذخیره کنید. برای این کار Process Video as Export را انتخاب کنید، نام فایل را انتخاب کنید و مقصد را انتخاب کنید. من ابعاد را 1080×1080 (اندازه ایده آل برای اینستاگرام) قرار دادم. File > Export > Render Video توجه: ویدیوها به طور مداوم در اینستاگرام رندر نمی شوند، بنابراین اگر انیمیشن شما مانند من کوتاه است، می توانید مرحله 7 را تکرار کنید.برای ذخیره به عنوان یک GIF متحرک، Save For Web را انتخاب کنید، GIF را به عنوان نوع فایل انتخاب کنید، اندازه تصویر را تنظیم کنید، گزینه حلقه پخش را تنظیم کنید، و سپس روی Save (Legacy) File > Export > Save for Web
Stop Motion Ideas مرحله 9: کشتن اگر می خواهید انیمیشن خود را در اینستاگرام به اشتراک بگذارید، باید آن را به عنوان فیلم ذخیره کنید. برای این کار Process Video as Export را انتخاب کنید، نام فایل را انتخاب کنید و مقصد را انتخاب کنید. من ابعاد را 1080×1080 (اندازه ایده آل برای اینستاگرام) قرار دادم. File > Export > Render Video توجه: ویدیوها به طور مداوم در اینستاگرام رندر نمی شوند، بنابراین اگر انیمیشن شما مانند من کوتاه است، می توانید مرحله 7 را تکرار کنید.برای ذخیره به عنوان یک GIF متحرک، Save For Web را انتخاب کنید، GIF را به عنوان نوع فایل انتخاب کنید، اندازه تصویر را تنظیم کنید، گزینه حلقه پخش را تنظیم کنید، و سپس روی Save (Legacy) File > Export > Save for Web  Save stop motion to video کلیک کنید. و کلیک کنیدgif
Save stop motion to video کلیک کنید. و کلیک کنیدgif
 یکی از حالت های انیمیشن است. استاپ موشن یکی از راههای جابهجایی جسم در هر فریم است و تصویر آن توسط دوربین ثبت میشود. در دنباله این تصاویر، جسم به خودی خود در حال حرکت به نظر می رسد. استفاده از اشیاء کوچک (دکمه ها، تکه های کاغذ، اسباب بازی های پلاستیکی، غذا یا الگوهای ساخته شده از مواد طبیعی) در یک توقف جالب و سرگرم کننده است. . برای توقف از برش های هندوانه استفاده کردیم. شما می توانید از هر چیزی برای ایجاد توقف استفاده کنید. برای آموزش عملی فتوشاپ با ما همراه باشید. مرحله 1: آنچه شما می خواهید. خودتان را پیدا کنید به اطراف خود نگاه کنید تا ببینید چه چیزهای کوچکی را می خواهید جابجا کنید. به نظرم ساخت طرح های کوچک برای انیمیشن روی تخته بسیار مفید بود. من می خواهم حدود 10 عکس بگیرم. آموزش گام به گام استاپ موشن
یکی از حالت های انیمیشن است. استاپ موشن یکی از راههای جابهجایی جسم در هر فریم است و تصویر آن توسط دوربین ثبت میشود. در دنباله این تصاویر، جسم به خودی خود در حال حرکت به نظر می رسد. استفاده از اشیاء کوچک (دکمه ها، تکه های کاغذ، اسباب بازی های پلاستیکی، غذا یا الگوهای ساخته شده از مواد طبیعی) در یک توقف جالب و سرگرم کننده است. . برای توقف از برش های هندوانه استفاده کردیم. شما می توانید از هر چیزی برای ایجاد توقف استفاده کنید. برای آموزش عملی فتوشاپ با ما همراه باشید. مرحله 1: آنچه شما می خواهید. خودتان را پیدا کنید به اطراف خود نگاه کنید تا ببینید چه چیزهای کوچکی را می خواهید جابجا کنید. به نظرم ساخت طرح های کوچک برای انیمیشن روی تخته بسیار مفید بود. من می خواهم حدود 10 عکس بگیرم. آموزش گام به گام استاپ موشن  مرحله 2: صحنه را بسازید و منطقه ای با نور کافی برای تنظیم صحنه خود پیدا کنید، روز زیبایی بود که از پنجره بیرون رفتم و لامپ نیز می تواند منبع خوبی برای نور باشد.من از کاغذ رنگی شگفت انگیز برای پس زمینه استفاده کردم و هندوانه را روی یک بشقاب شیشه ای قرار دادم تا کاغذ خیس نشود.نکته کلیدی برای پاننگ این است که دوربین یا تلفن خود را تا حد امکان ثابت نگه دارید. من از یک سه پایه کوچک استفاده کردم، اما اگر آن را ندارید، دستگاه خود را روی چیزی ثابت قرار دهید. همچنین یک تایمر سه ثانیه ای روی دوربین گوشیم تنظیم کردم تا وقتی شاتر را فشار می دهم تصادفاً آن را تکان ندهم. چند عکس آزمایشی از صحنه خود بگیرید تا ترکیبی را که بیشتر دوست دارید پیدا کنید. تصاویر
مرحله 2: صحنه را بسازید و منطقه ای با نور کافی برای تنظیم صحنه خود پیدا کنید، روز زیبایی بود که از پنجره بیرون رفتم و لامپ نیز می تواند منبع خوبی برای نور باشد.من از کاغذ رنگی شگفت انگیز برای پس زمینه استفاده کردم و هندوانه را روی یک بشقاب شیشه ای قرار دادم تا کاغذ خیس نشود.نکته کلیدی برای پاننگ این است که دوربین یا تلفن خود را تا حد امکان ثابت نگه دارید. من از یک سه پایه کوچک استفاده کردم، اما اگر آن را ندارید، دستگاه خود را روی چیزی ثابت قرار دهید. همچنین یک تایمر سه ثانیه ای روی دوربین گوشیم تنظیم کردم تا وقتی شاتر را فشار می دهم تصادفاً آن را تکان ندهم. چند عکس آزمایشی از صحنه خود بگیرید تا ترکیبی را که بیشتر دوست دارید پیدا کنید. تصاویر  توقف صحنه مرحله 3: یک عکس بگیرید، آن را تجسم کنید، ادامه دهید پس از آماده شدن صحنه، زمان انجام مراحل انیمیشن فرا می رسد. انیمیشن استاپ موشن در تئوری آسان است: عکس بگیرید، سوژه را حرکت دهید یا تغییر دهید، ادامه دهید. ممکن است کمی طول بکشد، اما نگران اشتباه کردن در این مسیر نباشید. یک حرکت جزئی یا نقص می تواند به جذابیت آن بیافزاید. با وجود اینکه صحنه من آسان بود، چندین بار آن را دوباره کار کردم تا به ظاهری که میخواستم برسم. برای ایجاد یک انیمیشن روان، تغییرات کوچک و تدریجی در پس زمینه خود ایجاد کنید.برای بریدن تکه های هندوانه از لیوان استفاده کردم و از هر برش عکس گرفتمبرای اینکه چوب بستنی را در حین کار ثابت نگه دارم، با کمی چسب آن را چسباندم. همچنین مراقب بودم که پوست هندوانه هنگام برش تکان نخورد و آن را محکم در جای خود نگه داشتم.
توقف صحنه مرحله 3: یک عکس بگیرید، آن را تجسم کنید، ادامه دهید پس از آماده شدن صحنه، زمان انجام مراحل انیمیشن فرا می رسد. انیمیشن استاپ موشن در تئوری آسان است: عکس بگیرید، سوژه را حرکت دهید یا تغییر دهید، ادامه دهید. ممکن است کمی طول بکشد، اما نگران اشتباه کردن در این مسیر نباشید. یک حرکت جزئی یا نقص می تواند به جذابیت آن بیافزاید. با وجود اینکه صحنه من آسان بود، چندین بار آن را دوباره کار کردم تا به ظاهری که میخواستم برسم. برای ایجاد یک انیمیشن روان، تغییرات کوچک و تدریجی در پس زمینه خود ایجاد کنید.برای بریدن تکه های هندوانه از لیوان استفاده کردم و از هر برش عکس گرفتمبرای اینکه چوب بستنی را در حین کار ثابت نگه دارم، با کمی چسب آن را چسباندم. همچنین مراقب بودم که پوست هندوانه هنگام برش تکان نخورد و آن را محکم در جای خود نگه داشتم.  بریدن یک تکه هندوانه با لیوان مرحله 4: پشته کردن پس از عکسبرداری، می توانید تنظیمات اولیه را در Adobe Photoshop Lightroom روی تلفن خود انجام دهید و تصاویر را در رایانه خود ذخیره کنید. در فتوشاپ، از منوی File زیر دسته Scripts، Load Files Into Stack را انتخاب کنید، به Images بروید و OK کنید. این بخش ممکن است کمی طول بکشد زیرا فتوشاپ تصویر را پر می کند و برای هر تصویر لایه های جداگانه ایجاد می کند. سپس کار در تایم لاین انجام می شود، بنابراین تایم لاین را باز کرده و منوی کشویی Create Frame را انتخاب کنید.لیست کشویی Animation را انتخاب کنید. اگر فتوشاپ به طور پیش فرض تصویر اصلی را بزرگ می کند، به مرحله بعدی بروید
بریدن یک تکه هندوانه با لیوان مرحله 4: پشته کردن پس از عکسبرداری، می توانید تنظیمات اولیه را در Adobe Photoshop Lightroom روی تلفن خود انجام دهید و تصاویر را در رایانه خود ذخیره کنید. در فتوشاپ، از منوی File زیر دسته Scripts، Load Files Into Stack را انتخاب کنید، به Images بروید و OK کنید. این بخش ممکن است کمی طول بکشد زیرا فتوشاپ تصویر را پر می کند و برای هر تصویر لایه های جداگانه ایجاد می کند. سپس کار در تایم لاین انجام می شود، بنابراین تایم لاین را باز کرده و منوی کشویی Create Frame را انتخاب کنید.لیست کشویی Animation را انتخاب کنید. اگر فتوشاپ به طور پیش فرض تصویر اصلی را بزرگ می کند، به مرحله بعدی بروید افزودن فریم ها به پنجره تایم لاین فتوشاپ مرحله 6 – افزودن و درج منوی فلای اوت در سمت راست بالای جدول زمانی اکثر گزینه های مورد نیاز برای انیمیشن را دارد. با انتخاب Create Frames From Layers شروع کنید. بسته به نام فایل، فریم شما مخدوش می شود. برای رفع این مشکل گزینه Select All Frames و سپس Insert Frames را از منو انتخاب کنید. برای مشاهده انیمیشن، کلید فاصله روی صفحه کلید را فشار دهید.
افزودن فریم ها به پنجره تایم لاین فتوشاپ مرحله 6 – افزودن و درج منوی فلای اوت در سمت راست بالای جدول زمانی اکثر گزینه های مورد نیاز برای انیمیشن را دارد. با انتخاب Create Frames From Layers شروع کنید. بسته به نام فایل، فریم شما مخدوش می شود. برای رفع این مشکل گزینه Select All Frames و سپس Insert Frames را از منو انتخاب کنید. برای مشاهده انیمیشن، کلید فاصله روی صفحه کلید را فشار دهید.  افزودن و تبدیل فریم مرحله 7: آن را ادامه دهید برای پخش مداوم انیمیشن، دوباره همه تصاویر را باز کنید و روی نماد کلیک کنید تا کپی شود. در حالی که فریم های تکراری هنوز انتخاب شده اند، Reverse Frames را انتخاب کنید و فریم های تکراری را در وسط انیمیشن خود حذف کنید.
افزودن و تبدیل فریم مرحله 7: آن را ادامه دهید برای پخش مداوم انیمیشن، دوباره همه تصاویر را باز کنید و روی نماد کلیک کنید تا کپی شود. در حالی که فریم های تکراری هنوز انتخاب شده اند، Reverse Frames را انتخاب کنید و فریم های تکراری را در وسط انیمیشن خود حذف کنید.  تعداد فریم ها را افزایش دهید مرحله 8: جلوه زمان بندی را ببینید با زمان بندی آزمایش کنید تا ببینید تنظیمات مختلف چگونه بر انیمیشن تاثیر می گذارد در نهایت، زمان بندی چند فریم را تنظیم کردم تا یک شکست خوب در انیمیشن ایجاد کنم.
تعداد فریم ها را افزایش دهید مرحله 8: جلوه زمان بندی را ببینید با زمان بندی آزمایش کنید تا ببینید تنظیمات مختلف چگونه بر انیمیشن تاثیر می گذارد در نهایت، زمان بندی چند فریم را تنظیم کردم تا یک شکست خوب در انیمیشن ایجاد کنم. Timeframes روی اولین فریم کلیک کردم، Control (Windows) یا Command (macOS) را نگه داشتم، سپس روی فریم 11 (جایی که انیمیشن من شروع شد) کلیک کردم و مدت زمان را روی 0 تنظیم کردم.من 5 گذاشتم ثانیه تبدیل شده است. تنظیمات اول و آخر روی 0.5 ثانیه و بقیه روی 0 ثانیه تنظیم شده است.برای تغییرات کوچک بصری می خواهم نیمه اول انیمیشن کندتر از نیمه دوم باشد. وقتی روی فریم دوم و دهم کلیک کردم کلید Shift را نگه داشتم و مدت زمان این فریم ها را 0.2 ثانیه تنظیم کردم. من 12 تا 21 فریم را در 0 ثانیه ارسال کردم.
Timeframes روی اولین فریم کلیک کردم، Control (Windows) یا Command (macOS) را نگه داشتم، سپس روی فریم 11 (جایی که انیمیشن من شروع شد) کلیک کردم و مدت زمان را روی 0 تنظیم کردم.من 5 گذاشتم ثانیه تبدیل شده است. تنظیمات اول و آخر روی 0.5 ثانیه و بقیه روی 0 ثانیه تنظیم شده است.برای تغییرات کوچک بصری می خواهم نیمه اول انیمیشن کندتر از نیمه دوم باشد. وقتی روی فریم دوم و دهم کلیک کردم کلید Shift را نگه داشتم و مدت زمان این فریم ها را 0.2 ثانیه تنظیم کردم. من 12 تا 21 فریم را در 0 ثانیه ارسال کردم.  جدول زمانی انیمیشن آخرین ایستگاه را در زیر ببینید.
جدول زمانی انیمیشن آخرین ایستگاه را در زیر ببینید.  Stop Motion Ideas مرحله 9: کشتن اگر می خواهید انیمیشن خود را در اینستاگرام به اشتراک بگذارید، باید آن را به عنوان فیلم ذخیره کنید. برای این کار Process Video as Export را انتخاب کنید، نام فایل را انتخاب کنید و مقصد را انتخاب کنید. من ابعاد را 1080×1080 (اندازه ایده آل برای اینستاگرام) قرار دادم. File > Export > Render Video توجه: ویدیوها به طور مداوم در اینستاگرام رندر نمی شوند، بنابراین اگر انیمیشن شما مانند من کوتاه است، می توانید مرحله 7 را تکرار کنید.برای ذخیره به عنوان یک GIF متحرک، Save For Web را انتخاب کنید، GIF را به عنوان نوع فایل انتخاب کنید، اندازه تصویر را تنظیم کنید، گزینه حلقه پخش را تنظیم کنید، و سپس روی Save (Legacy) File > Export > Save for Web
Stop Motion Ideas مرحله 9: کشتن اگر می خواهید انیمیشن خود را در اینستاگرام به اشتراک بگذارید، باید آن را به عنوان فیلم ذخیره کنید. برای این کار Process Video as Export را انتخاب کنید، نام فایل را انتخاب کنید و مقصد را انتخاب کنید. من ابعاد را 1080×1080 (اندازه ایده آل برای اینستاگرام) قرار دادم. File > Export > Render Video توجه: ویدیوها به طور مداوم در اینستاگرام رندر نمی شوند، بنابراین اگر انیمیشن شما مانند من کوتاه است، می توانید مرحله 7 را تکرار کنید.برای ذخیره به عنوان یک GIF متحرک، Save For Web را انتخاب کنید، GIF را به عنوان نوع فایل انتخاب کنید، اندازه تصویر را تنظیم کنید، گزینه حلقه پخش را تنظیم کنید، و سپس روی Save (Legacy) File > Export > Save for Web  Save stop motion to video کلیک کنید. و کلیک کنیدgif
Save stop motion to video کلیک کنید. و کلیک کنیدgif